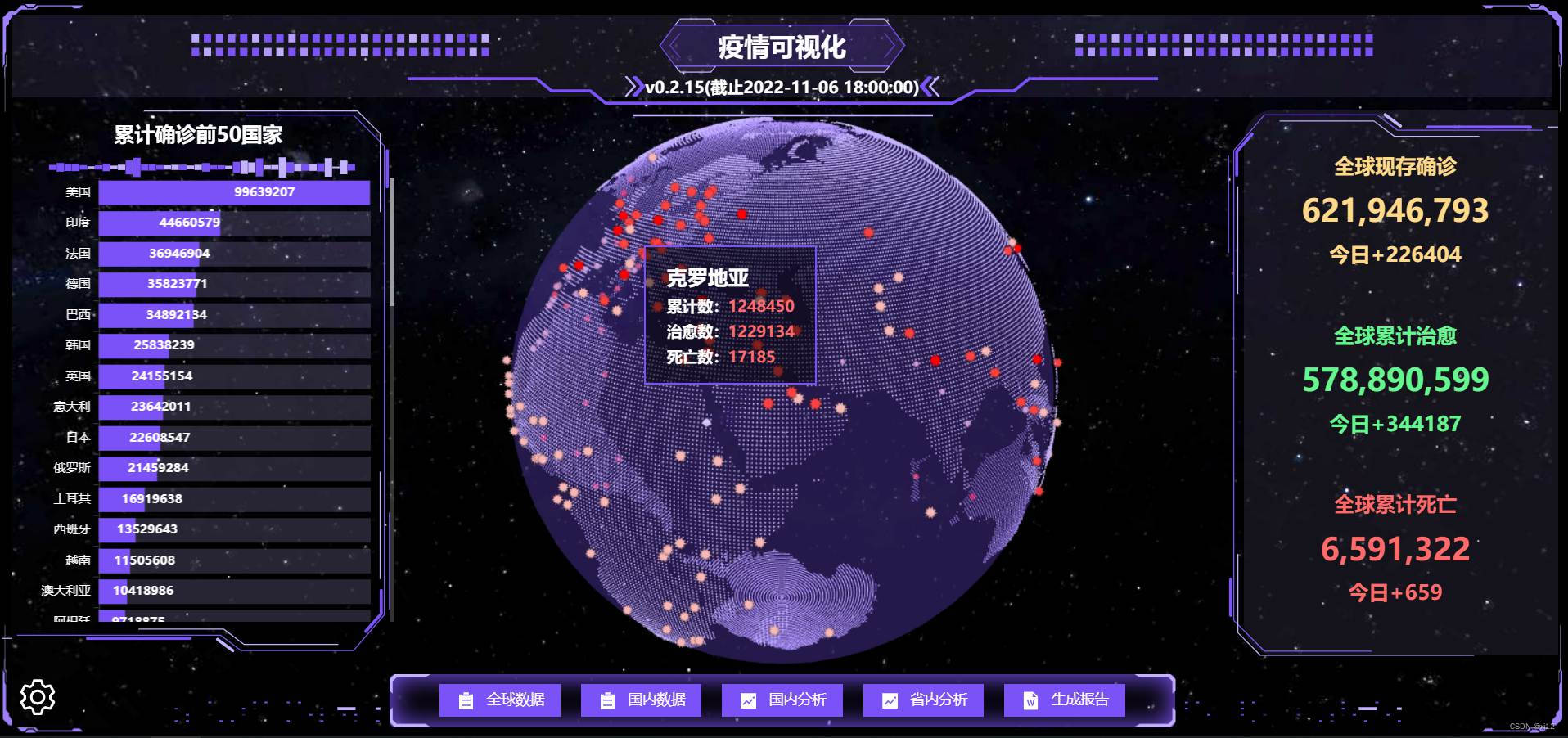
这是疫情可视化最开始的文章,有需要了解的可前往查看:https://blog.csdn.net/xi1213/article/details/126824752。 本来说有时间就把这个项目完结了的,结果后面一直有事拖着,直到现在十一月份了才搞完。老样子,先看成果。
dataV修饰
dataV是一个大屏可视化组件库,这是使用文档:http://datav.jiaminghi.com/guide/。
dataV是vue2开始的,vue3使用的话会报错,需要做一点修改,具体看这里:https://blog.csdn.net/xi1213/article/details/127697760。
我只用了dataV中的一些边框与装饰,你在页面中看到的紫色线框和一些动画的装饰就是dataV的,还是蛮漂亮的。
结语
最后我发现人的审美真的变化太快了。
项目刚搞完:嗯不错!真漂亮!
过去一周后:什么玩意!丑得一批!
如果还有后续的话,我可能就要考虑添加自定义主题配色了。
————————————————
版权声明:本文为CSDN博主「xi12」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xi1213/article/details/127719364




Leave A Comment